目录
默认导出和命名导出的格式
默认导出的组件 使用方式
命名导出的组件 使用方式
默认导出和命名导出的格式
默认导出:
// person.js const person = { name: 'Alice', age: 30 }; export default person;命名导出:
// math.js export const add = (a, b) => a + b; export const subtract = (a, b) => a - b;默认导出的组件 使用方式
导出默认导出的组件
在React中,异步组件(Async Components)是指通过动态加载组件的方式来提高应用程序的性能和减少初始加载时间。通常情况下,当应用程序包含大量组件时,为了避免一次性加载所有组件导致页面加载缓慢,可以将某些组件进行按需加载,即在需要时再动态加载这些组件。
React官方推荐使用
React.lazy()函数和Suspense组件来实现异步加载组件实例代码:
import React, { Suspense } from 'react'; // 使用React.lazy()动态引入组件 const AsyncComponent = React.lazy(() => import('./AsyncComponent')); function App() { return ( <div> <h1>Async Component Example</h1> <Suspense fallback={<div>Loading...</div>}> <AsyncComponent /> </Suspense> </div> ); } export default App;
- 首先使用
React.lazy()函数动态引入名为AsyncComponent的组件。然后,在App组件中,我们使用<Suspense>组件包裹需要异步加载的组件,并设置fallback属性来定义在组件加载过程中显示的loading状态。- 当页面渲染时,如果
AsyncComponent组件还没有加载完成,<Suspense>组件会显示Loading...,等待异步组件加载完毕后再显示真正的内容。- 注意:React.lazy()只支持默认导出(default exports),如果需要导出命名导出(named exports),可以使用:
React.lazy(() => import('./AsyncComponent') .then(module => ({ default: module.AsyncComponent }))。- 通过使用React.lazy()和Suspense组件,可以轻松地实现React应用中的异步组件加载,提高应用性能和用户体验。
命名导出的组件 使用方式
导入具有命名导出的组件
这里再次给出一个命名导出的例子:
import React, { Suspense } from 'react'; const AsyncNamedComponent = React.lazy(() => import('./NamedComponent').then(module => ({ default: module.NamedComponent }) ); function App() { return ( <div> <h1>Named Export Component Example</h1> <Suspense fallback={<div>Loading...</div>}> <AsyncNamedComponent /> </Suspense> </div> ); } export default App;
react异步组件如何定义使用 标准使用方法
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mfbz.cn/a/549885.html
如若内容造成侵权/违法违规/事实不符,请联系我们进行投诉反馈qq邮箱809451989@qq.com,一经查实,立即删除!相关文章
拥抱企业消费新纪元,胜意科技2024代理人大会圆满落幕
因信赖相聚,为共赢而来。近日,由胜意科技主办的“做好生意,拥抱胜意——2024代理人大会”在武汉成功召开,吸引了全国各地百余家TMC生态合作伙伴齐聚一堂,共同探讨数字化浪潮下的差旅管理实践,激发增长新智慧…
十大排序——9.桶排序
这篇文章我们来介绍一下桶排序
目录
1.介绍
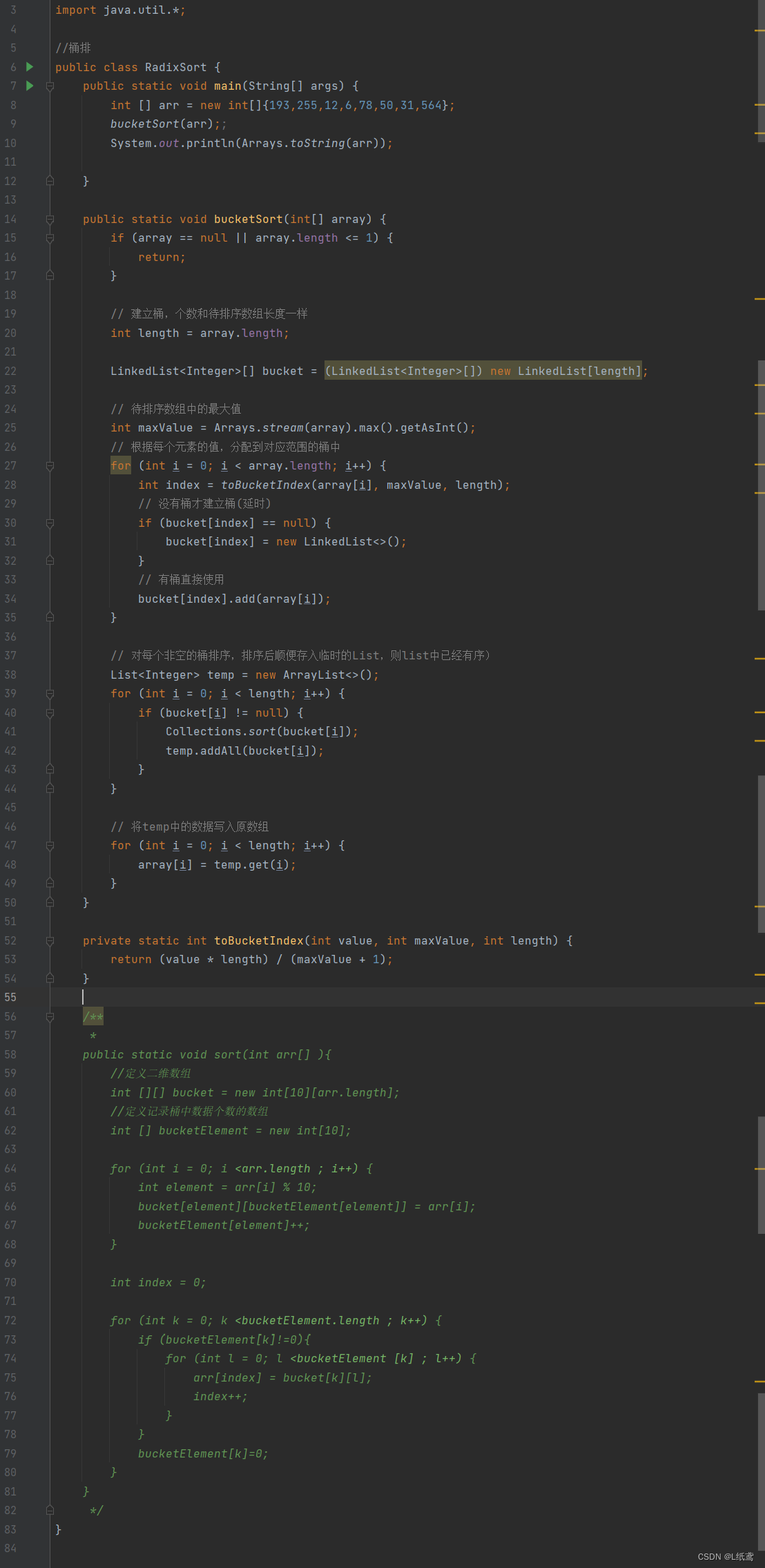
2.代码实现
3.总结与思考 1.介绍
桶排序和计数排序一样,都不是基于比较进行排序的。
下面通过一个例子来理解一下桶排序吧。
首先,给你一个无序数组[ 20,18,28,66,25,31,67,30 ],然后&#…
【GD32】_时钟架构及系统时钟频率配置
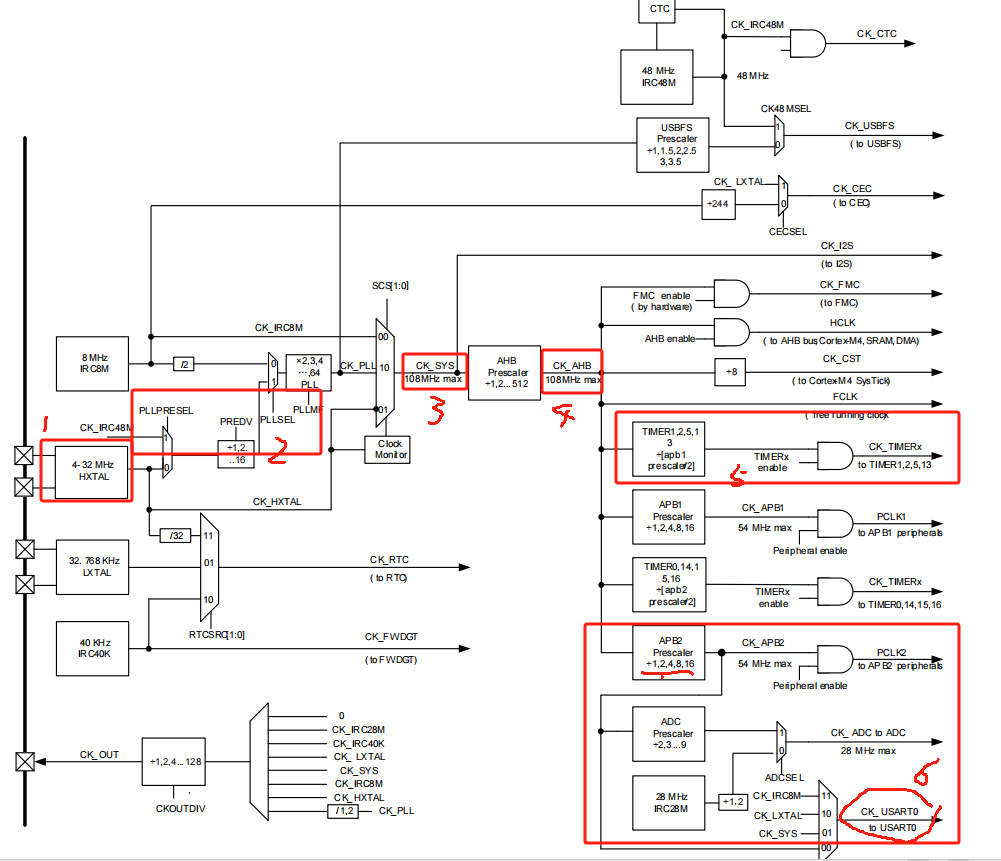
文章目录 一、有关时钟源二、系统时钟架构三、时钟树分析四、修改参数步骤1、设置外部晶振2、选择外部时钟源。3、 设置系统主频率大小4、修改PLL分频倍频系数 学习系统时钟架构和时钟树,验证及学习笔记如下,如有错误,欢迎指正。主要记录了总…
C语言入门第四天(数组)
一、C语言数组的基本语法
1.数组的定义 数组是 C 语言中的一种数据结构,用于存储一组具有相同数据类型的数据。数组中的每个元素可以通过一个索引(下标)来访问,索引从 0 开始,最大值为数组长度减 1。 2.定义语法格式 …
Linux进阶篇:文件传输工具curl命令详解
文件传输工具Linux curl命令详解
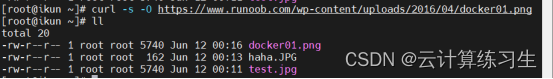
一 curl命令介绍
在Linux中curl是一个利用URL规则在命令行下工作的文件传输工具,可以说是一款很强大的http命令行工具。它支持文件的上传和下载,是综合传输工具,但按传统,习惯称url为下载工具。…
leetcode-反转链表
206. 反转链表
题目
给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 示例 1: 输入:head [1,2,3,4,5]
输出:[5,4,3,2,1]示例 2: 输入:head [1,2]
输出:[2,1]示例 3…
OpenHarmony南向开发实例:【游戏手柄】
介绍
基于TS扩展的声明式开发范式编程语言,以及OpenHarmony的分布式能力实现的一个手柄游戏。
完成本篇Codelab需要两台开发板,一台开发板作为游戏端,一台开发板作为手柄端,实现如下功能:
游戏端呈现飞机移动、发射…
jenkins构建微信小程序并展示二维码
测试小程序的过程中,很多都是在回头和前端开发说一句,兄弟帮我打一个测试版本的测试码,开发有时间的情况下还好,就直接协助了,但是很多时候他们只修复了其中几个bug,其他需要修复的bug代码正在编写…
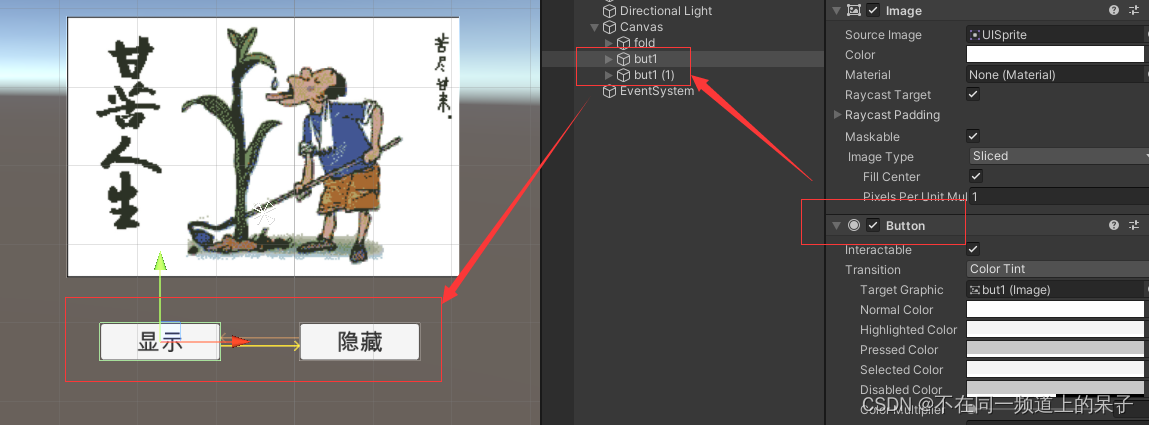
Unity 左右折叠显示与隐藏UI的简单实现
要实现一个简单的UI左右折叠显示与隐藏,可以结合遮罩,通过代码控制UI区块的宽度和位移来实现。
具体可以按以下步骤实现:
1、新建一个Image组件,并添加精灵,调整大小后,复制一份作为该UI的父物体…
rhce.定时任务和延迟任务项目
一 . 在系统中设定延迟任务要求如下: 在系统中建立 easylee 用户,设定其密码为 easylee 延迟任务由 root 用户建立 要求在 5 小时后备份系统中的用户信息文件到/backup中 确保延迟任务是使用非交互模式建立 确保系统中只有 root 用户和easylee用户可以…
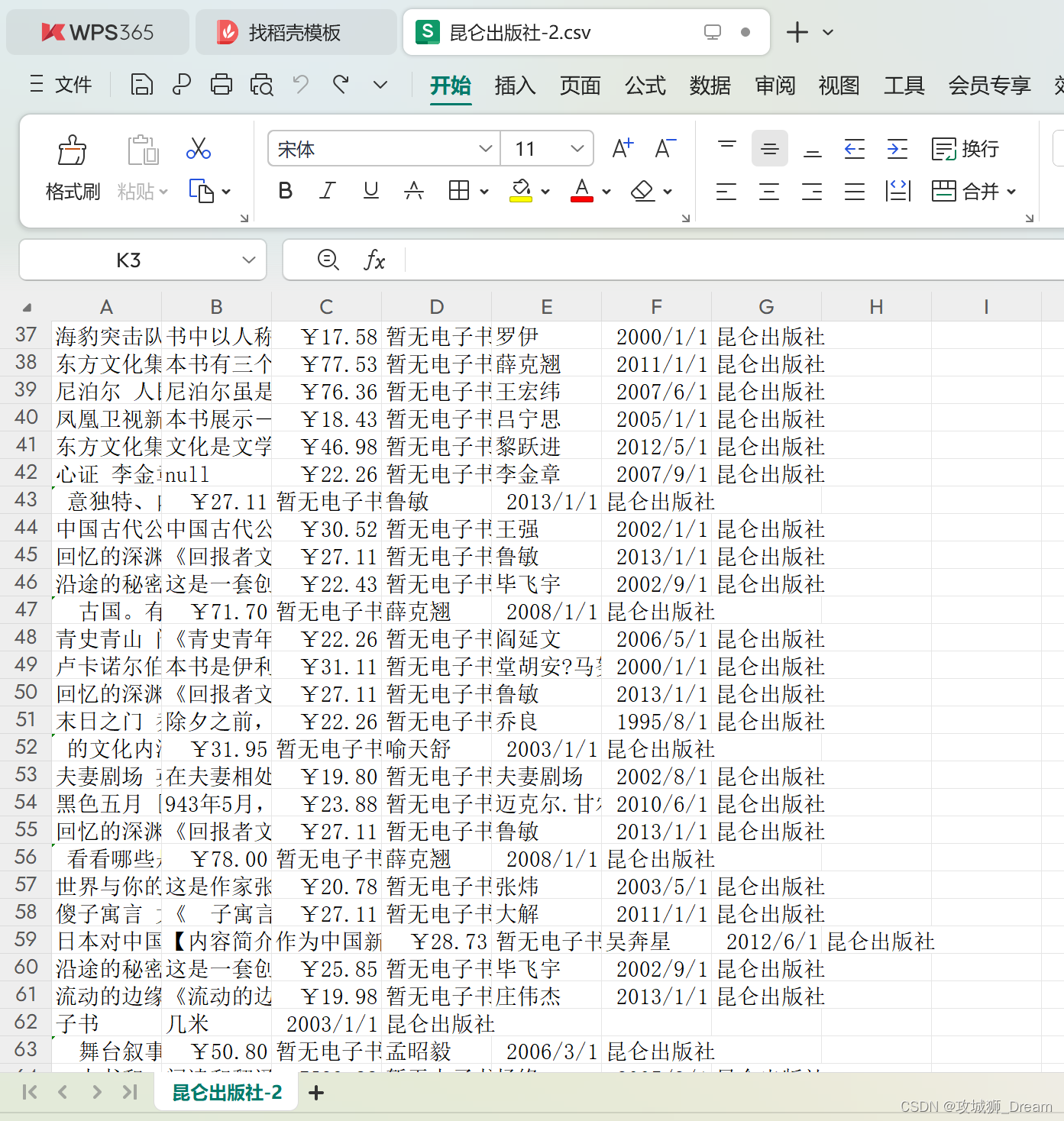
当当图书网数据采集分析:10万条数据的深入洞察
基于搜索结果,我将为您提供一个关于当当图书网数据采集的文章框架,假设我们已经有了10万条数据的采集结果。请注意,由于没有具体的数据文件,以下内容将是一个示例性的框架,您可以根据实际采集到的数据进行填充和调整。…
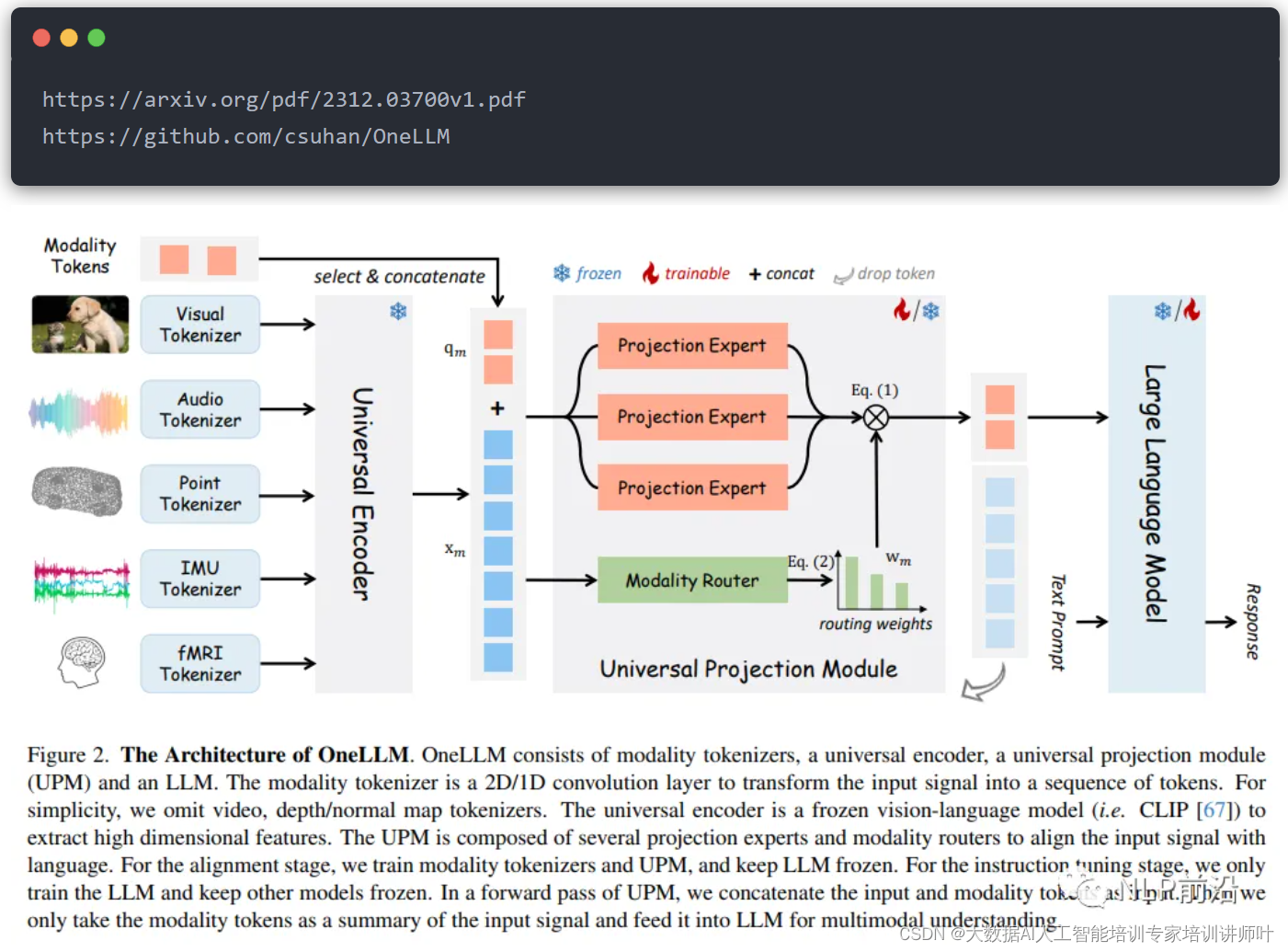
AI人工智能老师大模型讲师叶梓 OneLLM:开创性的多模态大型语言模型技术
在人工智能领域,多模态大型语言模型(MLLM)的研究一直是一个热门话题。近期,一种名为OneLLM的创新技术引起了业界的广泛关注。OneLLM通过其独特的统一框架,实现了多种不同模态与自然语言的高效对齐,为多模态…
Big Data and Cognitive Computing (IF=3.7) 计算机/大数据/人工智能期刊投稿
Special Issue: Artificial Cognitive Systems for Computer Vision 欢迎计算机/大数据/人工智能/计算机视觉相关工作的投稿! 影响因子3.7,截止时间2024年12月31日 投稿咨询:lqyan18fudan.edu.cn 投稿网址:https://www.mdpi.com/j…
RK3568笔记二十二:基于TACO的垃圾检测和识别
若该文为原创文章,转载请注明原文出处。 基于TACO数据集,使用YOLOv8分割模型进行垃圾检测和识别,并在ATK-RK3568上部署运行。
一、环境
1、测试训练环境:AutoDL.
2、平台:rk3568
3、开发板: ATK-RK3568正点原子板子…
Ubuntu Vs code配置ROS开发环境
文章目录 1.开发环境2.集成开发环境搭建2.1 安装Ros2.2 安装 Vs code2.3 安装vs code 插件 3.Vs code 配置ROS3.1 创建ROS工作空间3.2 从文件夹启动Vs code3.3 使用Vscode 编译ROS 空间3.4 使用Vs code 创建功能包 4.编写简单Demo实例4.1编写代码4.2编译与执行 1.开发环境
系统…
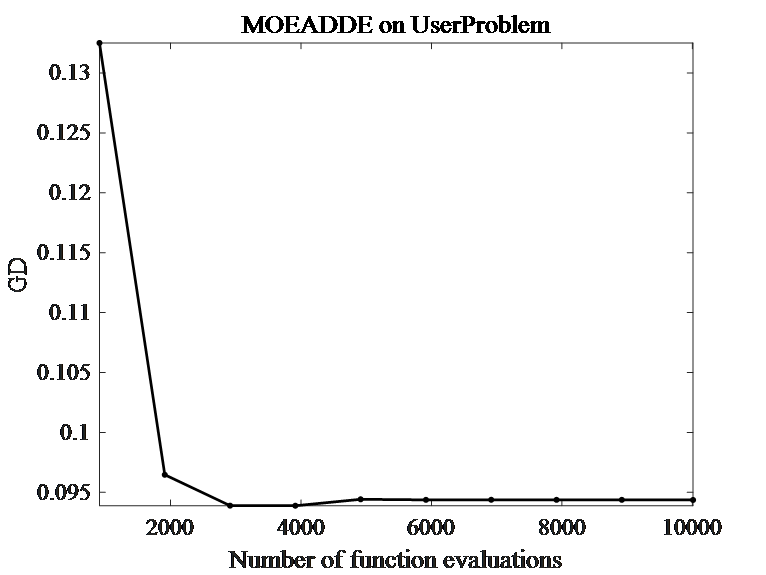
(文章复现)分布式电源选址定容的多目标优化算法
参考文献:
[1]夏澍,周明,李庚银.分布式电源选址定容的多目标优化算法[J].电网技术,2011,35(09):115-121.
[2] Ye Tian, Ran Cheng, Xingyi Zhang, and Yaochu Jin, “PlatEMO: A MATLAB platform for evolutionary multi-objective optimization [educational for…
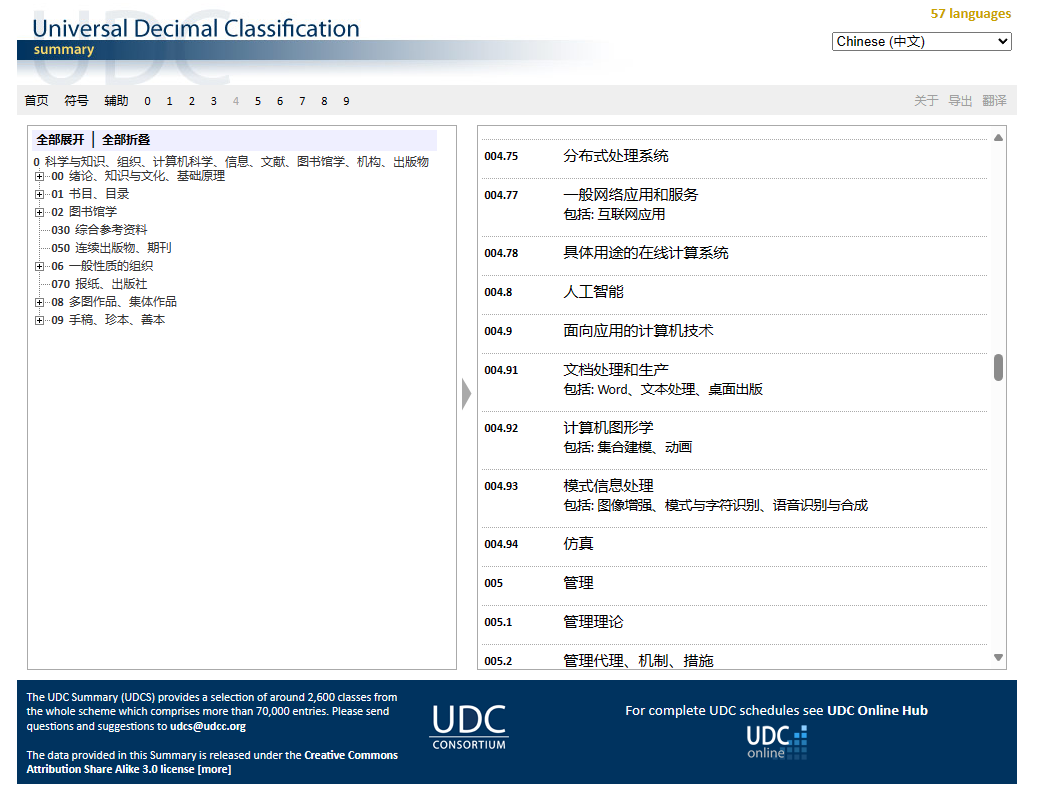
毕设论文的分类号与UDC查询
对于毕业论文分类号与UDC,可以根据个人研究领域查询。
中图分类号查询链接:
中图分类号查询 | 中国图书馆分类法 | 中图法 | 中图分类号 (clcindex.com)https://www.clcindex.com/category/ UDC查询链接:
UDC Summaryhttps://udcsummary.info/php/ind…
最新文章
- Spring Boot | Spring Security ( SpringBoot安全管理 )、Spring Security中 的 “自定义用户认证“
- uniapp 微信小程序 分享海报的实现
- 淘宝(天猫)|京东|1688商品详情数据接口在自有电商平台的应用!
- 解决IDEA下springboot项目打包没有主清单属性
- 一篇文章让你搞懂联邦学习算法
- Atlassian Jira 信息泄露漏洞(CVE-2019-3403) 排查思路
- Oracle基础1
- 使用 Flask、Gunicorn 与 Shell 脚本构建高效 Web 应用部署流程
- Lock-It for Mac(应用程序加密工具)
- tsconfig.json 中 references属性的用法
- [蓝桥杯2024]-Reverse:rc4解析(对称密码rc4)
- 如何有效的将丢失的mfc140u.dll修复,几种mfc140u.dll丢失的解决方法
- 【Python的魅力】:利用Pygame实现游戏坦克大战——含完整源码
- 重磅!!!监控分布式NVIDIA-GPU状态
- macOS - 处理系统更新红点
- mysql数据库开发军规
- 如何使用 Internet Download Manager (IDM) 来加速和优化你的下载体验 IDM 6.41下载神器
- 【Diffusion实战】训练一个diffusion模型生成蝴蝶图像(Pytorch代码详解)
- 鸿蒙内核源码分析(线程概念篇) | 是谁在不断的折腾CPU
- Java8 Optional类使用总结
- 【Linux系列】 离线安装vnc 可视化桌面
- Word插件开发
- DiffusionGAN ——最快的小波扩散模型应用研究
- 设计模式学习笔记 - 项目实战三:设计实现一个支持自定义规则的灰度发布组件(设计)
- LeetCode解法汇总1969. 数组元素的最小非零乘积
- LeetCode解法汇总2342. 数位和相等数对的最大和
- ###C语言程序设计-----C语言学习(9)#函数基础
- #SQL常见错误信息表 mysql导入数据出错常见错误
- #基础#使用Jupyter进行Notebook的转换 .ipynb文件导出为.md文件
- (007)Blender 根据顶点组分离模型